Sportsbook Redesign
Despite offering a successful sports betting service to more than 50.000 users per day, the current website (Desktop & Mobile is starting to display serious navigation issues causing low usability in some sections. Information density (elements competing for the same space) Unbalanced compositions, odds design are among some other problems.
The Problem.
The current website launched in 2009 and after operating for 12 years, it’s starting to show usability issues amongst others. BetUS is in the process of rebranding itself with the objective of disrupting the industry and impressing their clients.
UX Audit
Conducting a UX audit allows us to gain a comprehensive understanding of our product's user experience, enabling us to identify areas of improvement and make informed decisions that enhance user satisfaction and business outcomes.
Key Findings From UX Audit
• Complicated User Journey
• Users unawareness of their current Location
• Alternates & Props harder to locate and navigate
• Betslip / Shopping cart experience unclear.
• Low CTR among Marketing banners (avg 5 %)
• Above the fold space is not being used properly
• Missing features like favourites or follow events.
• Poor website navigation
• Event Detailed page Non-existent
The Research.
To start the redesign process, we conducted an extensive research to understand the current user pain points and issues. We interviewed BetUS users to gather insights. Our research showed that:

The Design Solution
The redesign aims to improve the user experience, making the site more accessible, intuitive, and trustworthy. Here are some of the design goals we aimed to implement:
Create a more affordable website ~~ Reduce Information Density ~~ Improve Marketing Strategies Display ~~ Improve the Sportsbook Navigation ~~Redesign Betslip for multitasking ~ Redesign Lines/odds ~~ Provide quick access to top leagues
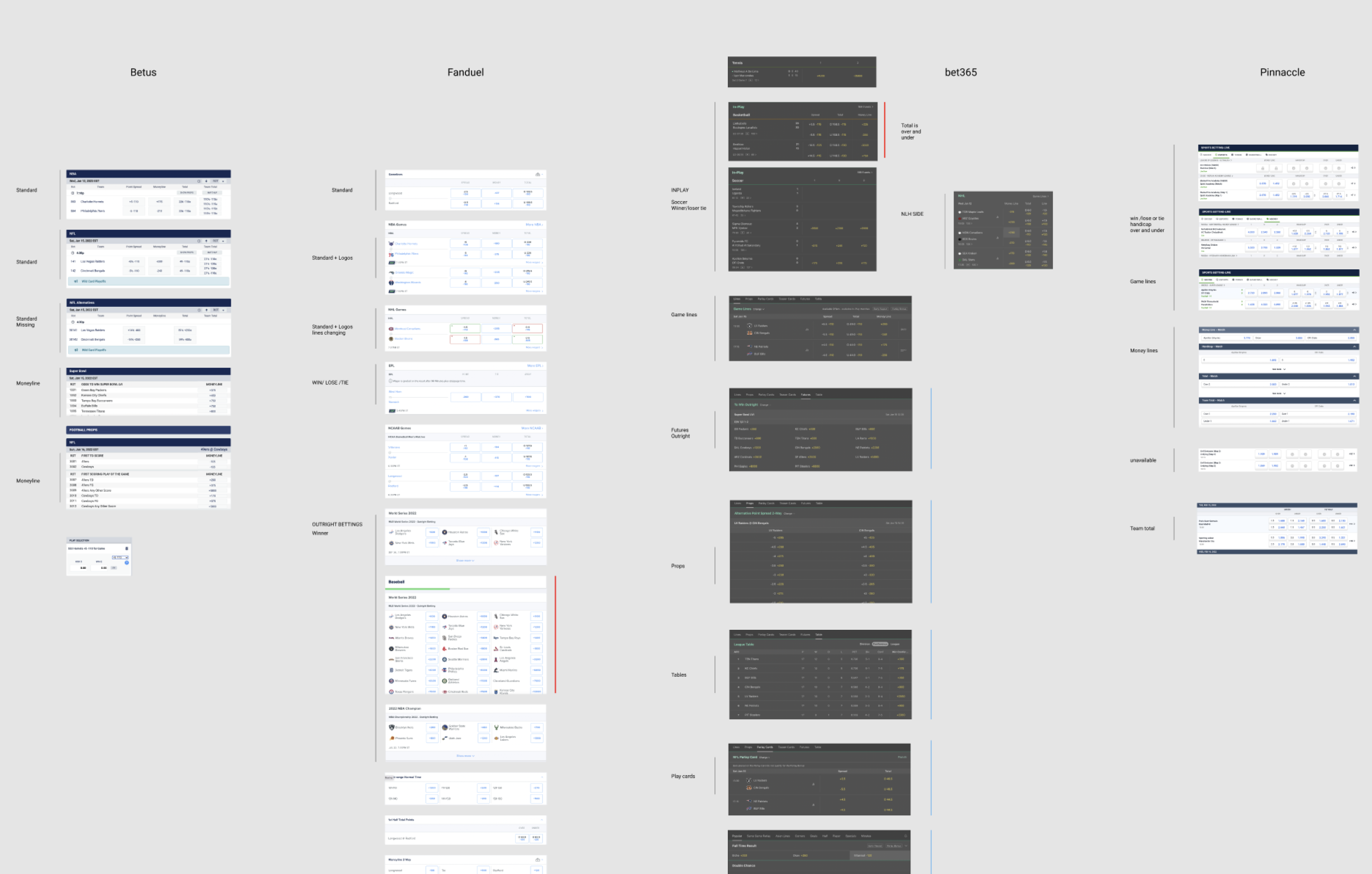
Exploration of different Types of Navigations.
You can see how I was exploring different types of navigation to allow users to access the site easier.
Global Navigation. Local Navigation, Contextual Nav, Supplementary Nav
First Iterations.
Wireframes.
Mobile First Wireframes.
News Feed Style
Gestalt Principles
Dockable Betslip for multitasking
I designed a dockable betslip with the goal of enhancing navigation, allowing users to interact and multitask seamlessly with our product, enabling users to simultaneously browse other events while keeping track of their current selections.
User interacting with the betslip.
This Prototype explores the design and usability of a dockable Betslip. The dockable Betslip is a revolutionary feature that I have passionately conceived, and it is a pioneering addition that currently sets it apart from existing solutions in the market.
Progressive betslip & Combination Style.
In this instance, I delve into the conception, design and impact of this game changeing feature.
Proggresive Disclosure & Odds changing before purchase
Parlay Push strategy & docking betslip for multitasking
Mobile Sportsbook.
In the initial iterations of mobile, we focused on enhancing key aspects such as navigation, information density and display, navigability, and content prioritization. These improvements were crucial to creating a more user-friendly and engaging experience for our mobile app users.
Our primary objective was to ensure that users could view their bets right from the start, without any obstacles or unnecessary steps. We recognized the importance of providing immediate access to this critical information, thereby enhancing the overall user experience of our mobile app
Different Levels of Navigations and placing a bet
Functional Prototype.
the objective in designing this prototype was to provide a tangible representation of our product's key features, allowing stakeholders to experience its immense potential firsthand. By creating this prototype, I aimed to convey the unique advantages and capabilities that solves the problem we faced in the product.

Final Design
Role:
Lead Designer , Sr UX designer, Researcher, Competitive analysis , stories, wireframes, visual design & prototyping
Year: 2023
Tools: Figma, Adobe CC
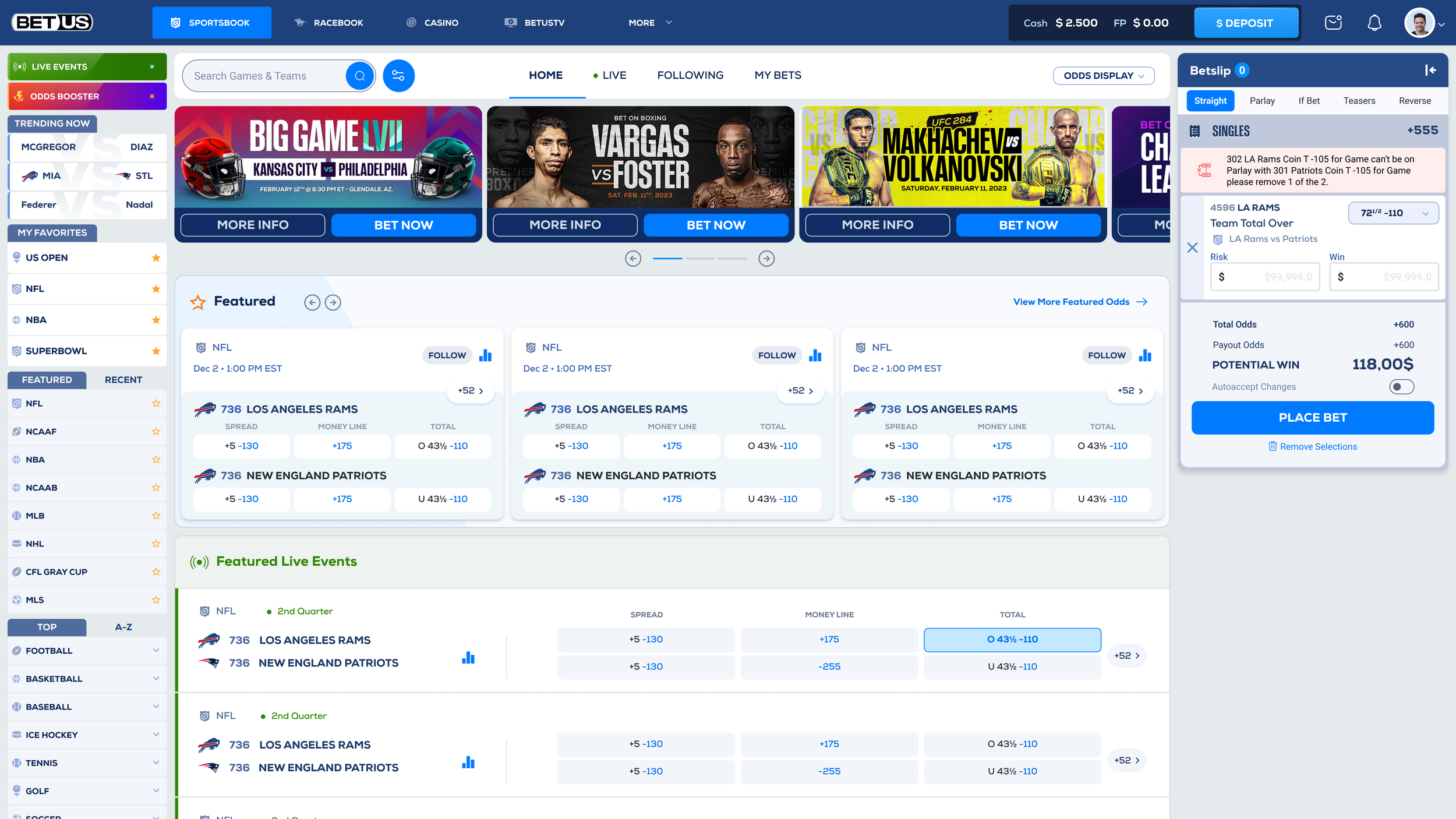
Based on our data analysis, we have found that the majority of our users have a preference for live betting. As a result, we are prioritizing the promotion of live events as our primary focus.
The left navigation menu provides easy access to various sections. 'Trending Now' displays the events actively promoted by our business. 'Favorites' allows users to quickly access their favorite pages for a seamless experience. 'Featured Events' showcases the current happenings, ensuring users stay informed. 'Recent' grants swift access to their browsing history, facilitating quick navigation.
In addition, we have implemented a User Global Nav that offers constant access to essential sections such as 'Home,' 'Live,' 'Followed Events,' and 'Bet History,' ensuring users can easily navigate through these important areas."
Filter
Designed to help advanced users to search for multiple events
Search
Designed to facilitate users get to specific events
Favorites
Favourites reduces the amount of clicks to go to a recurrent page
Mobile SportsBook
Designing for mobile responsive betting is of paramount importance in today's digital landscape. With the widespread use of smartphones and tablets, it is crucial to provide users with an optimized experience on these devices. Here's a small explanation of things we improved for BetUS
Enhanced Visibility: By optimizing the display and alignment of odds specifically for mobile devices, users can easily view and compare different betting options. This enhances the user experience and facilitates informed decision-making.
By integrating secure payment gateways and offering various payment options, users can easily add funds to their accounts without the need to switch between multiple websites or platforms. This streamlined deposit process saves time and enhances user satisfaction.
Bet Slip Accessibility: users have quick and easy access to their bet slip at any time. They can view, edit, and manage their selections seamlessly. This feature ensures that users have complete control over their bets and can make necessary adjustments conveniently, even while on the go.
Intuitive Navigation: Mobile apps are designed to offer smooth and intuitive navigation, allowing users to seamlessly explore different features and products. By implementing user-friendly interfaces, clear menu structures, and intuitive gestures, users can easily navigate through various sections of the app, discover new offerings, and access different products with ease.
Personalization and Tailored Experience: Mobile apps enable businesses to deliver personalized experiences to users. Through user preferences, browsing history, and behavior analysis, the app can provide personalized recommendations and offers. This level of customization enhances user engagement, satisfaction, and loyalty.
Homepage
League Hub
Props
Horizontal Nav
Event
Recommendations
user logged-in

Conclusion
Key Takeovers
The redesign of the BetUS site improved the user experience overall, making it easier and more intuitive for users to place bets. By focusing on user research and addressing the pain points, we were able to create a site that better met the needs of its users.
Currently, the site is being implemented and it should be live in October of 2023
If you like to see a primitive version of this case study, you can visit the figma Case study I was working on while the site was

“Design is not just what it looks like and feels like. Design is how it works."
— Steve Jobs