12 Min Read • Listen
Empowering users to manage media with videri’s New iOS APP
The current app lacks collaboration from a dedicated design team or design process, making it exclusive to internal employees only. This limitation affects our clients who heavily depend on our account managers to create and manage media.
This significantly impacts our company as it prevents us from gathering valuable data and insights, diminishes our brand presence and trust, risks portraying us as outdated, and puts us at a disadvantage compared to our competitors, potentially resulting in missed opportunities
But First.
What is Videri?
Is digital signage company that lets you create jaw-dropping experiences that stop traffic and engage audiences.
Exploring Videri Key Features
Canvases
Beautiful, high-impact, simple, and scalable.
It's our distinctive approach to referring to screens
The Curator
It’s iOS app in charge of what shows up on the screens.
Orchestration
Its the technology that allows us to display content in the canvases we want.
Goal: Strengthening Videri with an open-access iOS app for media management solution
The stakeholders interviews helped me capture what was the vision behind their motives.
The team wanted to create a visual experience from every angle possible with the new app.
The goals were clear. make it fun, it’s about playing and having an experience.
at the beginning the project was lacking some direction until the CEO stepped and provided real and tangible goals
“At Videri we create experiences that transcends human consciousness”
— Marc Trachtenberg, CEO at Videri
Activities and outputs
Capturing stakeholder interview notes in Notion made it easy to share findings with my team. Affinity mapping helped us categorized better our product. Now we could plan our first round of user research
Understanding Our Capabilities and Defining User Flows through a series of wireframes and iterations.
Designing around 11 rounds of iterations gave us a clear and better understanding of how the app can be structured.
Content / Whimfall — Playlists — Add to canvas — Scheduling — Orchestration —Provisioning — Canvas detailed page
Activities and outputs
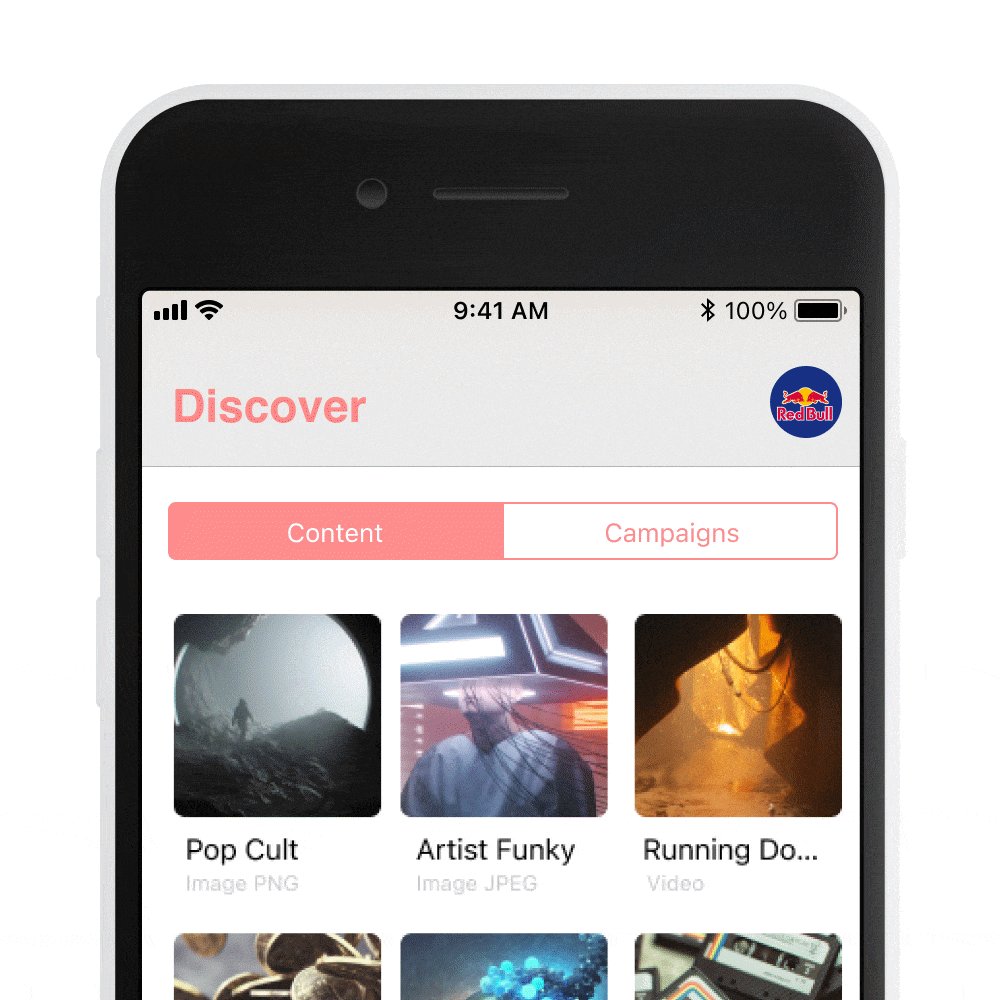
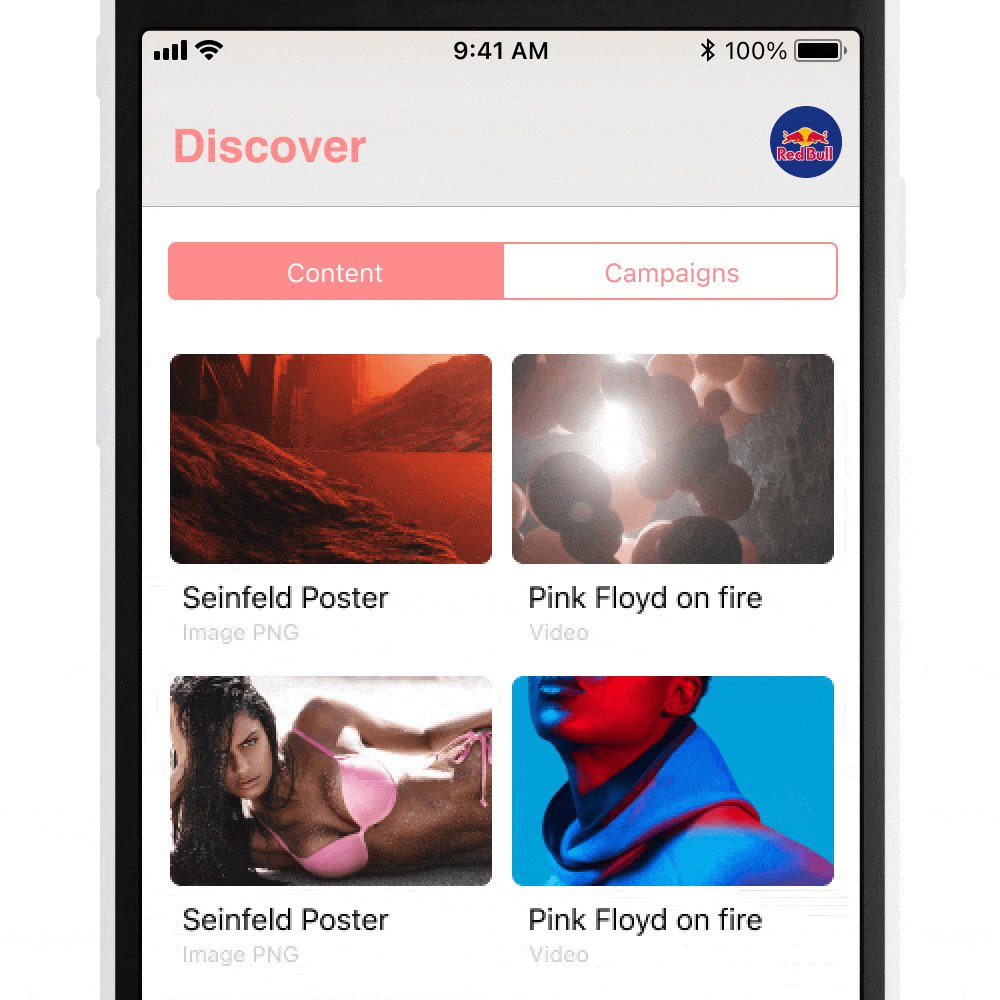
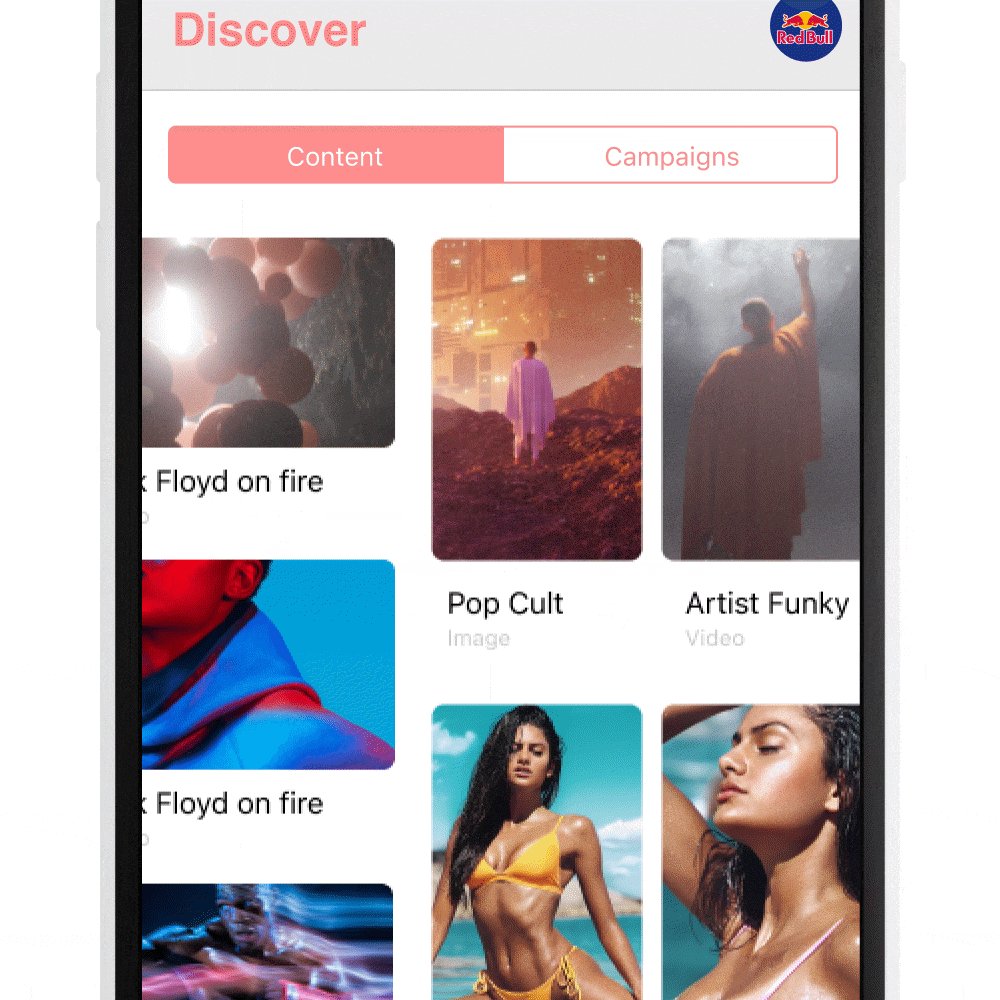
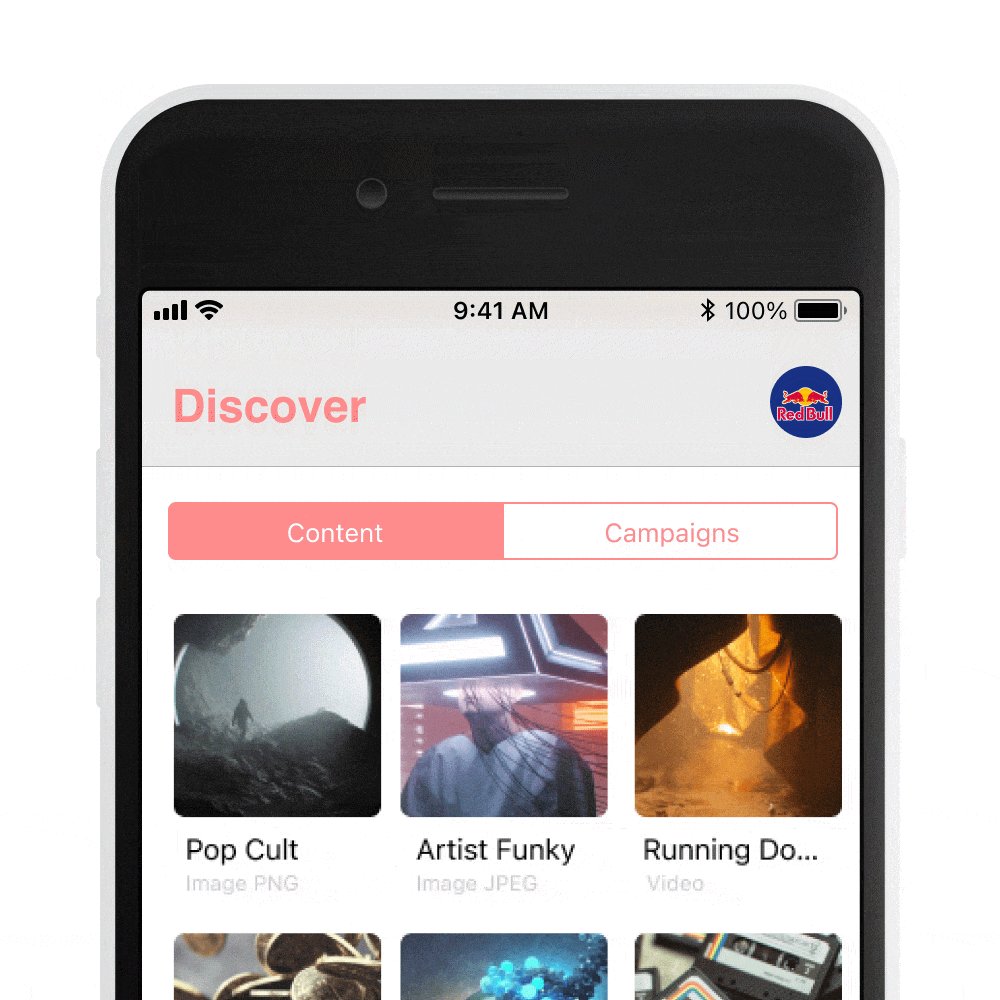
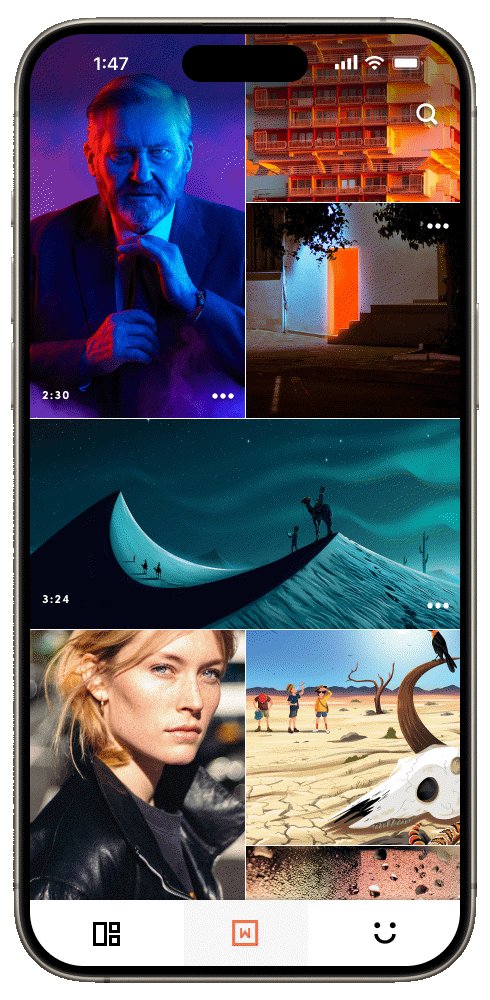
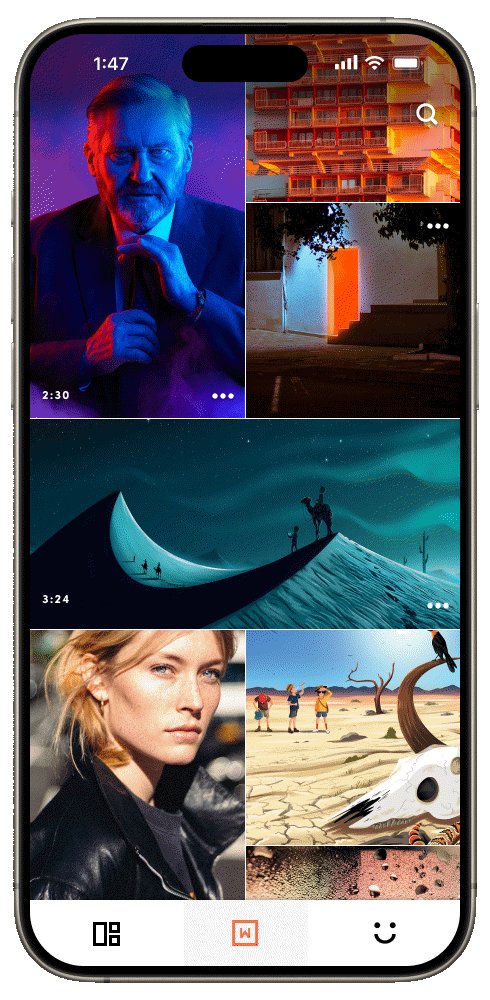
Whimfall: Displaying Videos, apps and images in different orientations using infinite scroll.
Displaying different types of orientation posed a challenge in content presentation. After several iterations, we found that a continuous content flow with filtering provided a smoother experience than using separate tabs
“Portrait, Landscape and square Orientations”
— Marc Trachtenberg, CEO at Videri
Activities and outputs
Capturing stakeholder interview notes in Notion made it easy to share findings with my team. Affinity mapping helped us categorized better our product. Now we could plan our first round of user research.
Orientations by type
Content/assets would be organized by orientations type
All Type of Orientations
all orientations asset types would fall under an infinite scroll.
Orientation types by Rows
Horizontal scrolling would be the way to navigate the most important assets.
Creating playlists: categorizing assets by orientation.
Playlist on the go was a crucial feature, allowing users to seamlessly create and display content in real time, providing convenience and flexibility wherever they are.
“Square, vertical and horizontal Playlists”
— Vincent Deschenes, Software Engineering
Activities and outputs
Capturing stakeholder interview notes in Notion made it easy to share findings with my team. Affinity mapping helped us categorized better our product. Now we could plan our first round of user research
Showing content to canvases
Once Content has been selected or merge into a playlist, It can be display into an individual canvas or into an orchestration.
“Individual assets and playlists can be display or schedule on canvases”
— Marc Trachtenberg, CEO at Videri
Activities and outputs
Capturing stakeholder interview notes in Notion made it easy to share findings with my team. Affinity mapping helped us categorized better our product. Now we could plan our first round of user research
Orchestration
Displaying content in multiple canvases.
Demostration
User can see what is currently playing in demo mode.
Filtering
Design to tailored user search for specific orientation and different media types.
My Canvases section : Displaying Different types of canvas orientations and orchestration.
Finding the best combination to show Single canvases (portrait, landscape and square)
And Orchestration, User can find their canvases, troubleshoot them, restart them
“Canvas Status, what is being scheduled, software updates ”
— Marc Trachtenberg, CEO at Videri
Activities and outputs
Capturing stakeholder interview notes in Notion made it easy to share findings with my team. Affinity mapping helped us categorized better our product. Now we could plan our first round of user research.
Rotation
Displaying content in multiple canvases.
Canvas page
User can see what is currently playing in demo mode.
Zoom
Design to tailored user search for specific orientation and different media types.
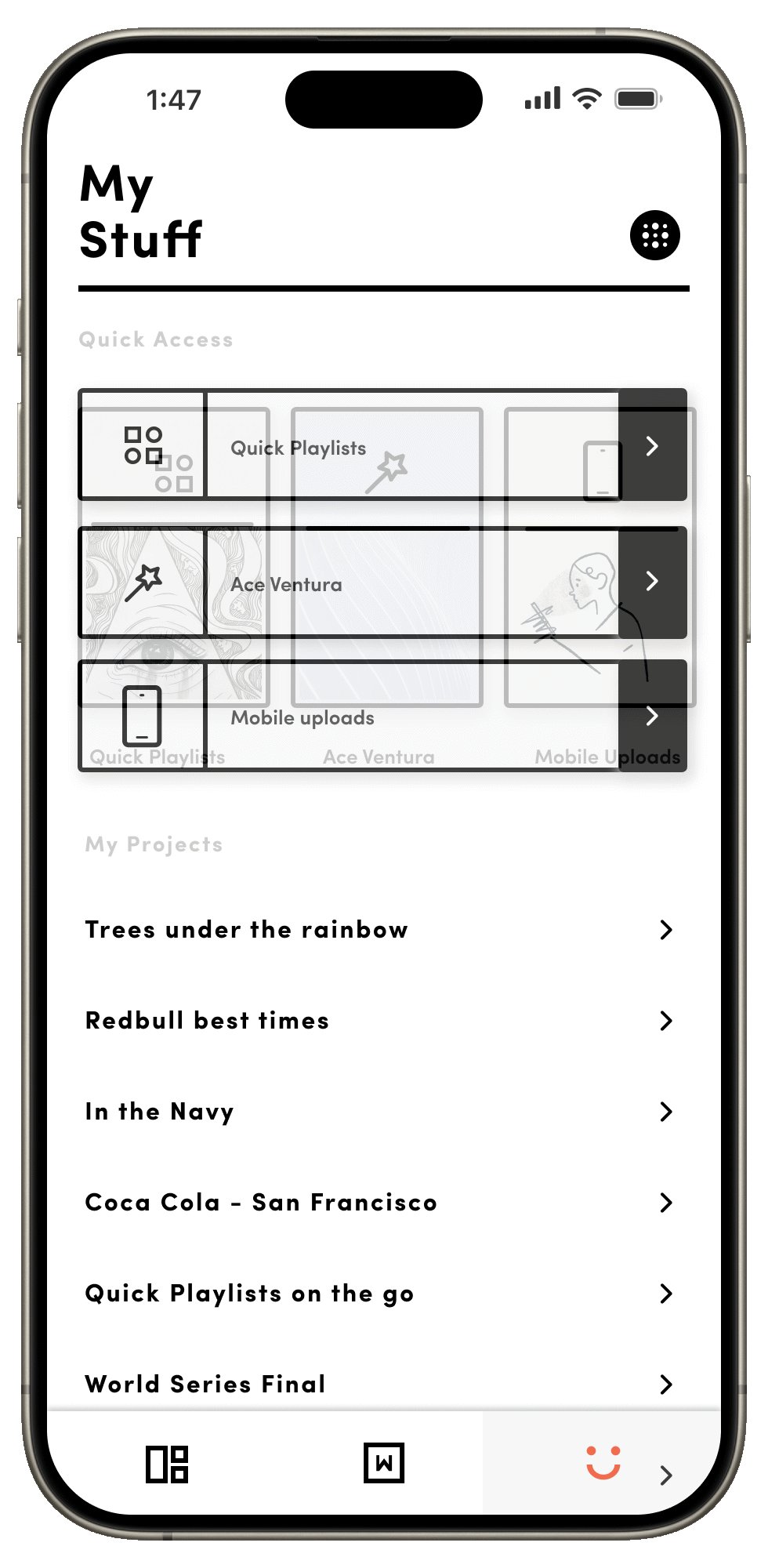
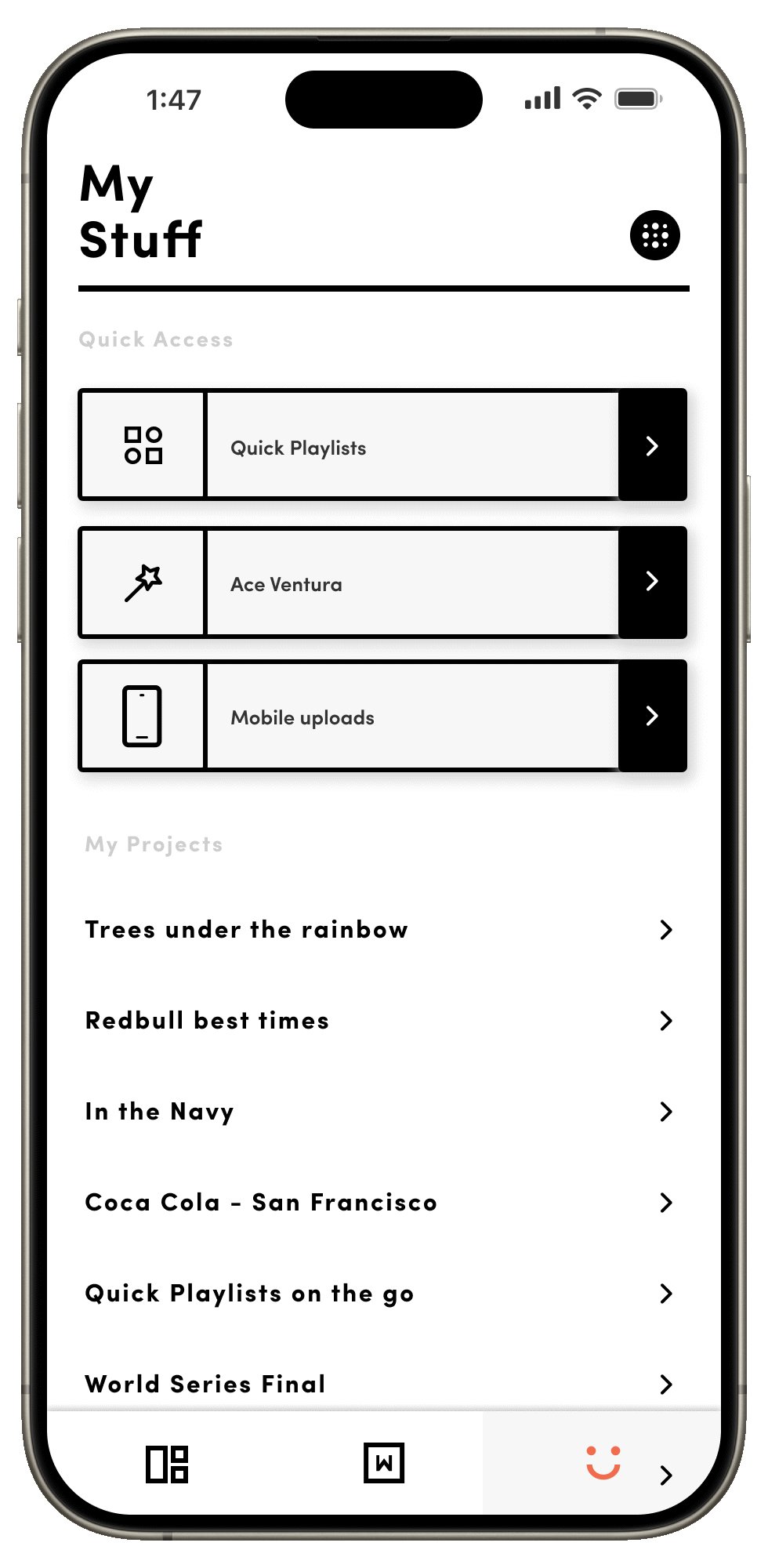
creating playlists needed to be store in a place where user can come find them start showing into canvases.
My Stuff Section : Categorizing and storing assets in a share database
“Must be a quick access to playlists so they can be played or scheduled on canvases”
— Marc Trachtenberg, CEO at Videri
Activities and outputs
Capturing stakeholder interview notes in Notion made it easy to share findings with my team. Affinity mapping helped us categorized better our product. Now we could plan our first round of user research.
My Profile
User can access different groups in my profile page.
Groups page
User can change groups and access different types of content.
Settings
Some settings such as FaceID to facilitate ease of login.
Scheduling Content for planned campaigns
Scheduling content was a powerful feature that enabled users to deliver meaningful content to the right audience at the perfect time—from a morning playlist to a time-sensitive sales deal.
“such as an actual campaign creation from the ad world’’
— Marc Trachtenberg, CEO at Videri
Activities and outputs
Capturing stakeholder interview notes in Notion made it easy to share findings with my team. Affinity mapping helped us categorized better our product. Now we could plan our first round of user research.
Calendar
User can access different groups in my profile page.
Calendar month view
Some settings such as FaceID to facilitate ease of login.
Calendar View 2
Some settings such as FaceID to facilitate ease of login.
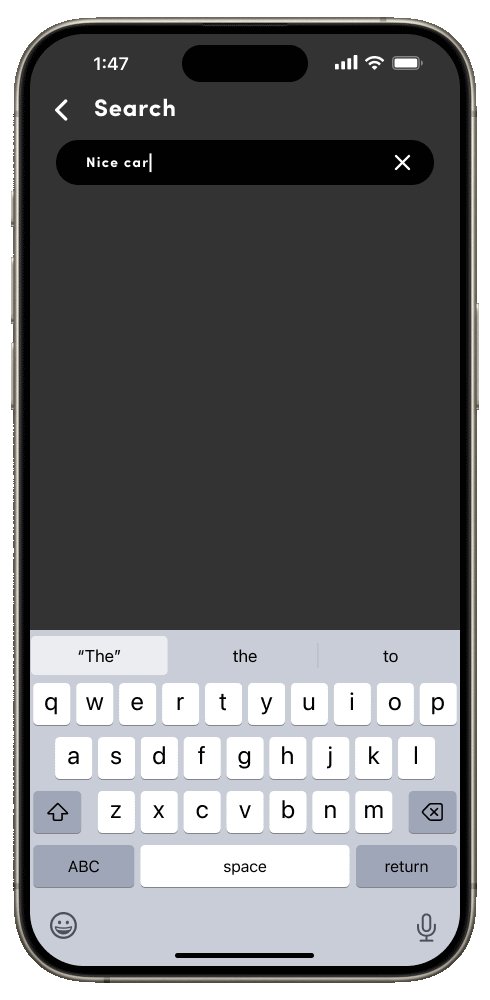
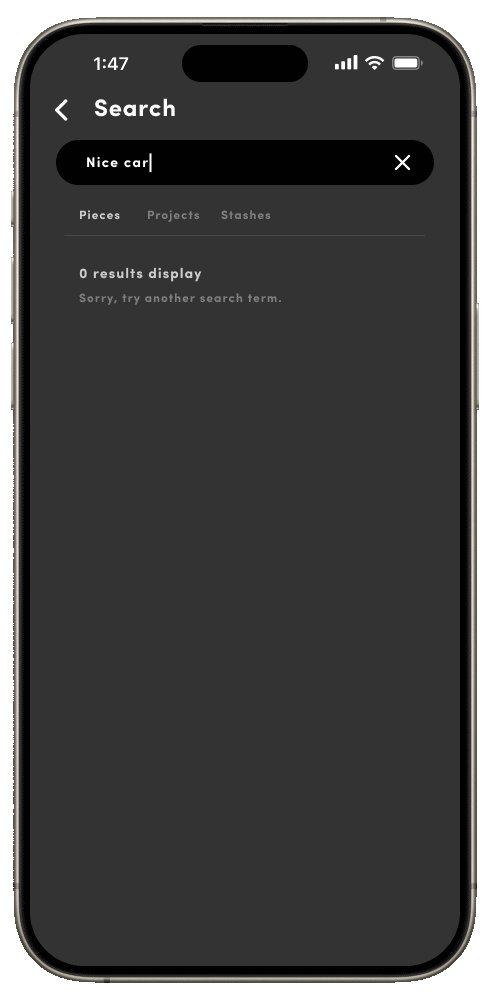
Searching for a specific asset, video, or app was a key feature, allowing users to quickly find and add the right image to an existing playlist with ease..
Search Feature.
“Find quick, add to playlist or play on the go”
— Marc Trachtenberg, CEO at Videri
Activities and outputs
Capturing stakeholder interview notes in Notion made it easy to share findings with my team. Affinity mapping helped us categorized better our product. Now we could plan our first round of user research
Recent Searches
User can access different groups in my profile page.
Filtering search
Some settings such as FaceID to facilitate ease of login.
No Results
Some settings such as FaceID to facilitate ease of login.
Our onboarding guide for setting up canvases helps users get their canvases online seamlessly, allowing them to start playing content without hassle.
Setting Up canvases
“Connecting the canvases for the first time, so users can play content”
— Marc Trachtenberg, CEO at Videri
Activities and outputs
Capturing stakeholder interview notes in Notion made it easy to share findings with my team. Affinity mapping helped us categorized better our product. Now we could plan our first round of user research
Enabling Canvases
This section of the flow helps user iluminate the canvas he is about to set up.
Connecting Canvas
Once Canvas is selected, User has to connect the device to internet.
Pairing the canvases
Finally user is able to start playing content into the canvases.
Error Messages for Provisioning
Our onboarding guide assists users in installing their canvases, but sometimes, additional support is needed. We provide clear guidance on handling errors when users encounter connectivity issues.
Our biggest Feature:
Setting up Orchestration
Combining canvases to portray content in combinations you have createdrs interviews helped me capture what was the vision behind their motives..
“User can create the shape they desire through our orchestrated tech and show content there”
— Marc Trachtenberg, CEO at Videri
Activities and outputs
Capturing stakeholder interview notes in Notion made it easy to share findings with my team. Affinity mapping helped us categorized better our product. Now we could plan our first round of user research
Selecting Canvases
This section of the flow helps user iluminate the canvas he is about to set up.
Camera Access
Once Canvas is selected, User has to connect the device to internet.
Pairing the canvases
Finally user is able to start playing content into the canvases.
Failure States
when the system, process, or action does not work as expected. These moments can frustrate users or cause confusion, making it essential to handle them thoughtfully.
Final Thoughts
Creating an iOS app from scratch is a bold and rewarding journey—one that demands technical expertise, creativity, and a deep understanding of user needs. Throughout this process, we remained focused on delivering an experience that is both functional and engaging, ensuring that every feature adds real value. It was a journey of problem-solving, iteration, and refinement—one that challenged us to think beyond conventional solutions and push the boundaries of what a great app can be.
By blending innovation with thoughtful design, we set out to craft an app that stands out in a competitive market. More than just a product, it represents our dedication to quality, user satisfaction, and a commitment to making a meaningful impact. Every decision made along the way was rooted in a vision to create something that not only meets expectations but exceeds them, delivering a seamless and enriching user experience.
As we conclude this journey, we take pride in what we’ve built—an application designed not just to be used, but to be experienced. While development may be complete, the journey doesn’t end here. This is just the beginning of something truly exciting, as we look forward to seeing the app grow, evolve, and make a lasting impact on those who use it.
Next up.
Don’t miss out on exploring the other projects I’ve had the chance to work on, each with its own set of challenges, learnings, and design solutions..
Redesigning a World-Class Sportsbook
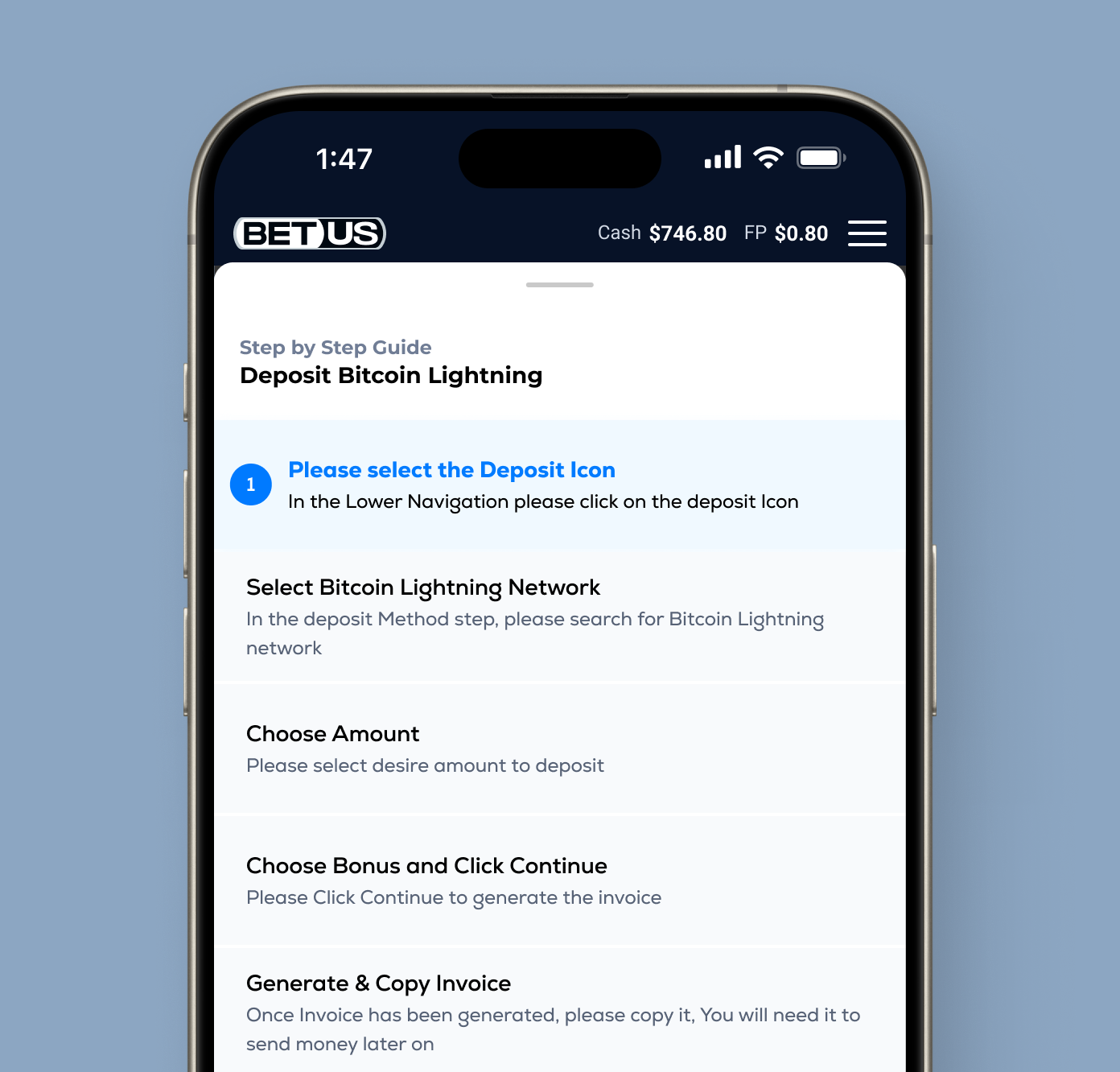
Deposit Flow
BTC Lightning
Last minute
Interesting features.
I had the opportunity to work on several interesting features that I wasn’t able to fully implement before transitioning to another company. However, they are still worth mentioning as they showcase valuable ideas and contributions I made during my time there
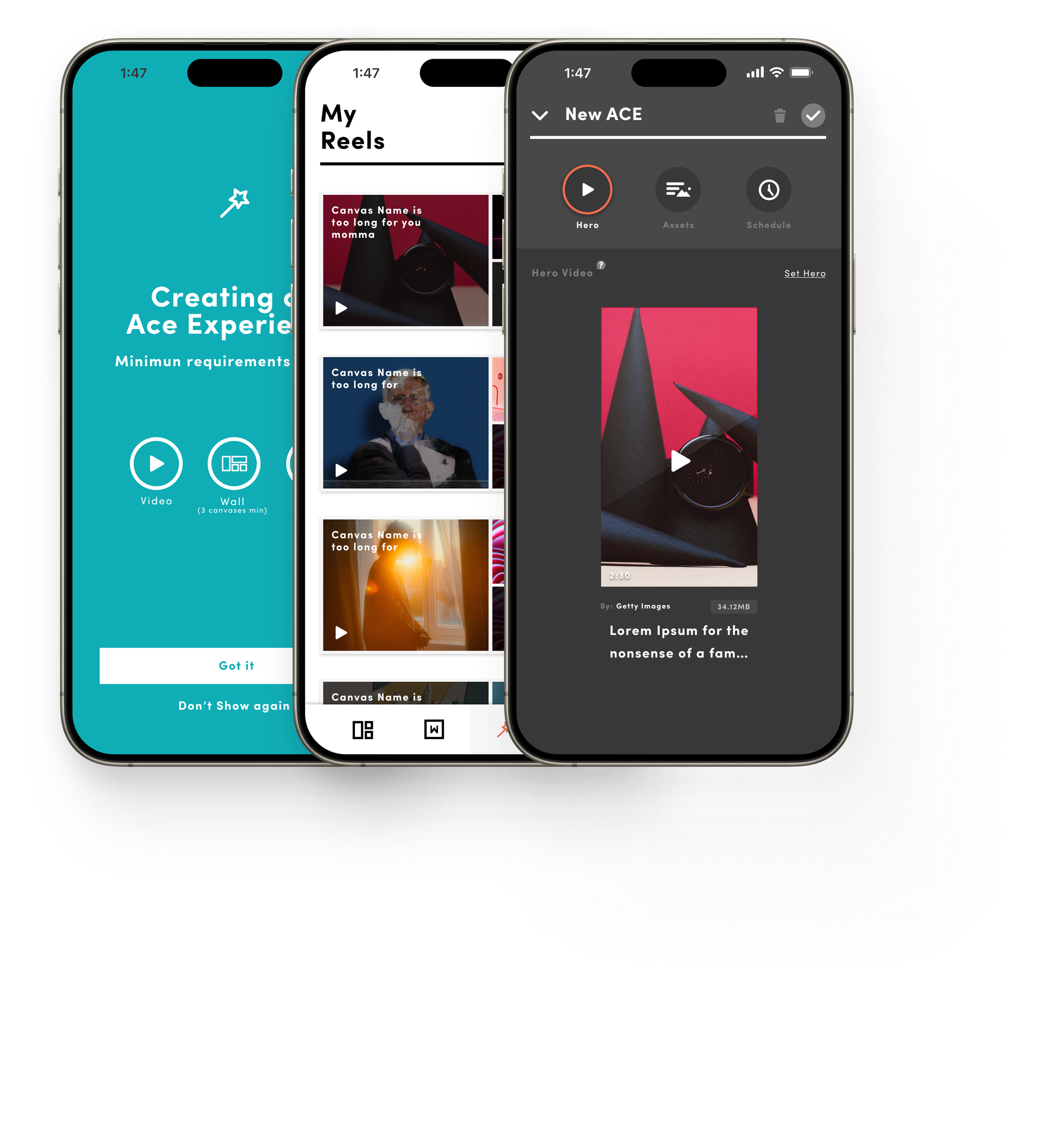
ACE:
Automated Video Creation
Creating engaging video content can be complex and time-consuming. With ACE we've simplified the process by automating video creation for high-quality results.
How It Works:
One Main Hero Video – The core focus of the composition.
A Minimum of Three Images – Supporting visuals to enhance the story.
ACE seamlessly integrates these assets into a polished video, with the Hero Video as the anchor and images complementing the narrative.
“a hero video with images complementing the composition”
— Marc Trachtenberg, CEO at Videri
Activities and outputs
Capturing stakeholder interview notes in Notion made it easy to share findings with my team. Affinity mapping helped us categorized better our product. Now we could plan our first round of user research
ACE Flow
This section of the flow helps user iluminate the canvas he is about to set up.
My Reels
Once Canvas is selected, User has to connect the device to internet.
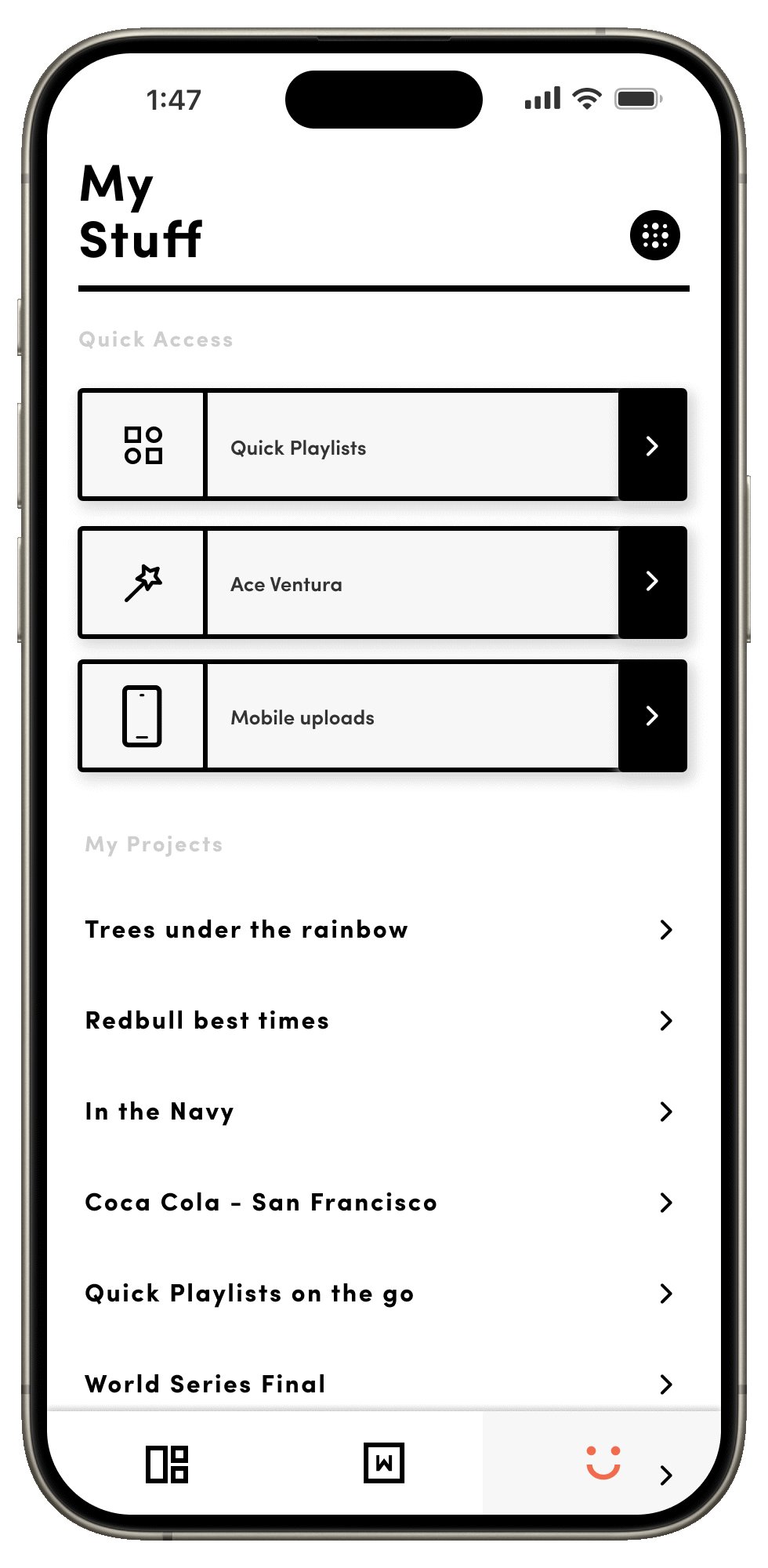
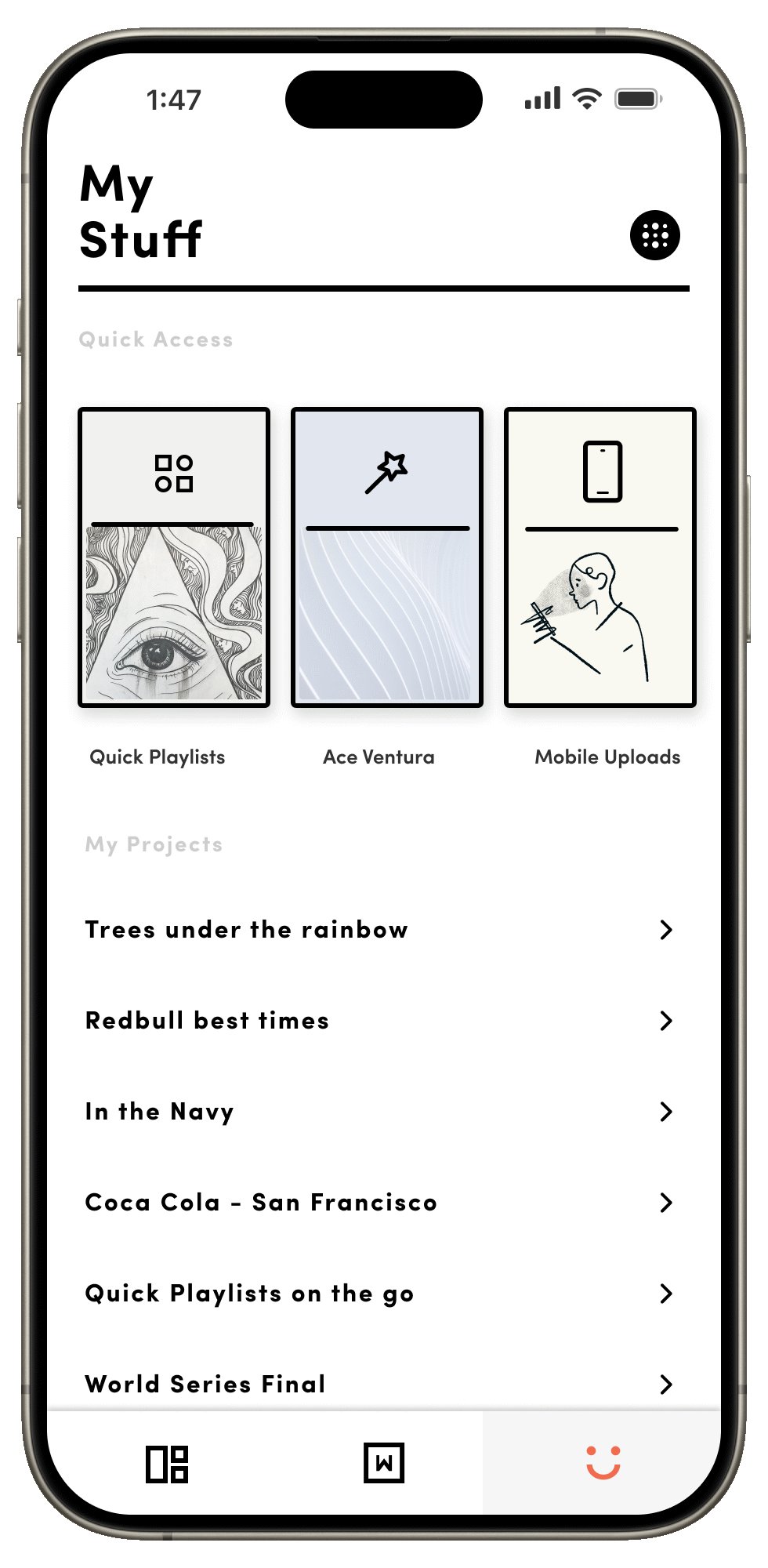
My Stuff Section
Finally user is able to start playing content into the canvases.
Thank you for watching.
Videri iOS App
Thank you for taking the time to watch this case study all the way through. This project was the result of countless hours of dedication, problem-solving, and creativity. Every step—from ideation to execution—required deep thought, refinement, and a commitment to delivering something truly valuable.
I appreciate your interest in my work and hope this case study provided meaningful insights into our process, challenges, and the innovative solutions I developed. Your time and attention mean a lot to me, and I am excited to continue pushing boundaries, learning, and creating impactful experiences.